klassisches webdesign wird in den nächsten jahren aussterben. als designer sollte man daher neue trends kennen und sich durch diese auch inspirieren lassen. in letzter zeit erleben wir eine wachsende beliebtheit für „responsive webdesign”, da mehr und mehr websites auf den zug aufspringen „mobile ready“ zu sein, was infolge von google-vorgaben noch wichtiger geworden ist. einer der nebeneffekte von responsive design ist, dass viele websites ähnlich aussehen. das ist allerdings nicht nur die schuld von responsive design, sondern auch der extrem starke zuwachs an WordPress-websites haben anteil daran. aber ein ähnliches layout zu haben, ist nicht unbedingt etwas schlechtes. das liegt daran, dass wir die art verändert haben, wie wir das web konsumieren.
TREND 1: responsive design
eigentlich kein trend mehr, fast schon ein muss! dank der starken verbreitung von mobiler internetnutzung kann man mit sicherheit sagen, dass responsive design (für alle endgeräte taugliches design) nicht so schnell verschwinden wird. aber responsive design bringt auch ein paar probleme, wenn es nicht richtig angewendet wird, vor allem bei der performance.
so dürfen bilder, auch große fotoslider, mir keiner fixen breite definiert werden, sondern sind mit prozentangaben zu versehen. das garantiert eine ordnungsgemäße darstellung über alle geräte hinweg.
jede einzelne seite gehört optimiert um eine schnelle darstellung zu garantieren. performance ist nicht nur für die benutzerfreundlichkeit wichtig, sondern seit dem mobilfreundlichen update im april 2015 auch für google.
es macht sich auch gut, im responsive design mit cards (siehe oben) oder rechteckigen inhaltscontainern zu arbeiten, weil sie sich einfach neu anordnen lassen, um sich jeder bildschirmgröße anzupassen.
ERKLÄRUNG UND BEISIELE ZU RESPONSIVE-WEBDESIGN AUF WIKIPEDIA >
TREND 2: die weitere verbreitung von ui-pattern
user interface pattern, sinngemäß: benutzeroberflächen, entwurfsmuster, wiederkehrende lösungen um gemeinsame design-probleme zu lösen. benutzeroberflächen sind ausgereift, und von daher gibt es eigentlich in sachen ui-patterns wenig innovation.
bei der ausführung und anordnung von menüpunkten wird sich wenig ändern. immer mehr menüs werden aber versteckt sein und so zur weiteren verbreitung dieser darstellung sorgen. beispiel: auf der startseite von www.eisner-stiegen.at >
wenig veränderung auch bei der darstellung von onlineformularen oder account anmeldungen. diese formulare sind effektiv, da sie die benötigten felder ausspucken, unstimmigkeiten vermeiden und nutzer dazu ermutigen, den prozess zu durchlaufen. hier das rad neu zu erfinden wäre nonsens. beispiel: die kontakseite von www.lang-bau.at
die regel, alle wichtigen elemente im sichtbereich zu platzieren, ist heute nur noch ein überlieferter mythos. long scroll lautet die devise. jeder ist durch seine mobilgeräte daran gewöhnt, lange zu scrollen. diese technik funktioniert besonders gut bei websites, die nur aus einer seite bestehen. durch die verwendung von menüpunkten und eindeutigen abschnitten wird jedoch eine mehrseitige webseite angedeutet. beispiel: die single-page website von www.heizotec.at >
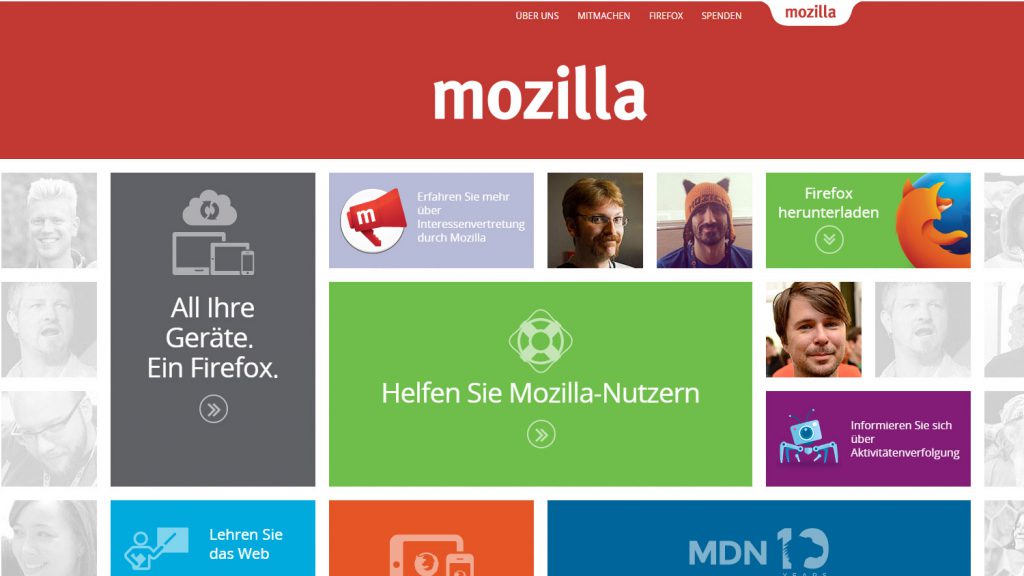
eingeführt von Pinterest (ein katalog unendlich vieler ideen), sind cards heute überall im web zu finden, da sie informationen in kleinen häppchen aufbereiten, die sich leicht lesen lassen. jede „karte” steht für ein einheitliches konzept, weil sie als inhalt-container dienen. die rechteckige form macht es einfacher, sie auf den unterschiedlichsten endgeräten anders anzuordnen. beispiel: die news-seite von www.adoro.at >
weil das sehen der stärkste menschliche sinn ist, sind hero-images eine der schnellsten arten, die aufmerksamkeit eines nutzers zu erwecken. dank der fortschritte bei bandbreite und datenkompression werden nutzer auch nicht unter langen ladezeiten leiden müssen. ein gebräuchliches layout, welches man oft findet und das auch weiter beständigkeit haben wird, ist ein foto über den gesamten sichtbereich, gefolgt von einer kartenbasierenden anordnung. beispiel: die website von www.torxes.at >
CARD-DESIGN VON MOZILLA.ORG:
TREND 3: animationen
animationen werden heute immer häufiger verwendet, um berichte anzureichern und das erlebnis interaktiver und unterhaltsamer zu machen. dennoch kann man animationen nicht einfach irgendwo einbauen, deren anwendung gehört genau überlegt:
individuelle ladeanimationen werden dazu verwendet, nutzer während eines sonst ermüdenden erlebnisses zu unterhalten und zu erfreuen. halte sie einfach und vermeide musik hinzuzufügen. sie sollten aber zu der personality der website und der farbpalette passen. beispiel: von lauren elisabeth tan auf www.emberway.io >
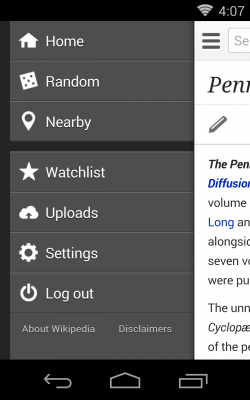
versteckte navigationsmenüs werden zunehmend beliebter, vor allem, weil man sie zur einsparung von bildschirmplatz verwenden kann. erst wenn man einen bestimmten button drückt, oder die maus bewegt, werden diese angezeigt. beispiel: auf der startseite von www.eisner-stiegen.at > oder so genannte hamburger-menüs auf mobilen websites www.wikipedia.at >
nutzer, die über die funktion eines webseiten-features unsicher sind, neigen dazu, sie automatisch mit der maus zu überfahren, um ein sofortiges visuelles feedback zu erhalten. so genannte hover-effekte helfen dabei und verleihen einer website ein intuitiveres gefühl. beispiel: auf den produktseiten von www.intrago.at >
sanftes scrollen, zum beispiel beim anklicken eines menüpunktes zum entsprechenden inhaltsbereich einer einseitigen website. beispiel: die single-page website von www.instas.at >
galerien und slideshows sind ein effektiver weg, mehrere bilder zu zeigen, ohne den nutzer zu überfordern. sie eignen sich hervorragend für produkt- oder referenzpräsentationen. beispiel: headerslider und fotogalerien auf www.lang-bau.at >
ein einfacher animierter hintergrund kann eine website zum blickfang machen, sollte aber nur sparsam eingesetzt werden, da er sonst sehr störend für den nutzer sein kann. der schlüssel dafür ist, mit individuellen bereichen zu arbeiten oder mit der sanften bewegung eines vollbildes. beispiel: parallax-scrolling auf www.urologie-ottensheim.at >
BILDSCHIRMFOTO DER WIKIPEDIA APP AUF EINEM SMARTPHONE MIT HAMBURGER-MENÜ-ICON (rechts oben) und GEÖFFNETEM MENÜ:
TREND 4: micro-interaktionen
microinteraktionen passieren überall um uns herum, zum beispiel durch das liken eines katzenbildes auf facebook. jede interaktion wird ohne eine sekunde darüber nachzudenken erledigt. es ist wahrscheinlich, dass sie einen tag mit einer microinteraktion beginnen, wenn sie den wecker ihres handys ausschalten. immer mehr davon fließen auch in apps und websites, die wir verwenden, mit ein.
microinteraktionen sind normalerweise dazu da, mehrere verschiedene dinge zu tun:
einen status oder ein kurzes feedback mitzuteilen.
das ergebnis einer handlung anzuzeigen.
dem nutzer zu helfen, etwas zu manipulieren.
jede dieser interaktionsarten führt nutzer auf den weg zu einem design, welches den menschen mehr in den mittelpunkt stellt. dieses konzept, geräte menschlicher zu machen, ist ein weiterer schlüssel zur benutzerfreundlichkeit.
TREND 5: material design, flat design
auf beide designs näher ein zu gehen, würde den rahmen dieses blogs sprengen. das ziel ist es, ein minimalistisches, klares und modernes design zu erschaffen, das sich auf benutzererfahrung – und freundlichkeit konzentriert, und das über gerätegrenzen hinweg funktioniert. beide designs werden im allgemeinen als anstoß für eine trendwende gelobt.
für die zukunft ist es wahrscheinlich, dass wir die folgenden trends im design erleben werden:
lebendige farbschemata: beliebte UI-Patterns und templates haben viele dazu angeregt, in designs lebendigere farben zu verwenden.
einfache typografie: einfache schriftarten helfen dabei sicherzustellen, dass der text lesbar bleibt.
geister-buttons: oft nicht auf den ersten blick als buttons zu erkennen, bieten diese funktionalität, ohne von der benutzerfreundlichkeit abzulenken, und tauchen oft als umrandete, klickbare links auf, die sich verändern, wenn der nutzer mit der maus darüberfährt.
minimalismus: dabei versucht man, die anzahl der elemente zu reduzieren, um eine frische, aufgeräumte oberfläche zu erhalten.
ERKLÄRUNG UND BEISPIELE ZU MATERIAL-DESIGN UND FLAT-DESIGN AUF WIKIPEDIA >
UNSER FAZIT:
trends verbreiten aus gutem grund beliebte techniken, wir sollten aber sicher gehen, dass sie auch das beste für die (ihre) website-nutzer sind. eine online-shop-site wäre zum beispiel sicher kein guter kandidat für eine unendlich scrollende single-page. wir versuchen in dieser komplexen materie up to date zu bleiben und suchen ihnen immer dir richtigen trends für ihre anforderung aus.
fragen, anregungen, wünsche? wir sind gerne für sie da >
QUELLENNACHWEIS www.t3n.de >